
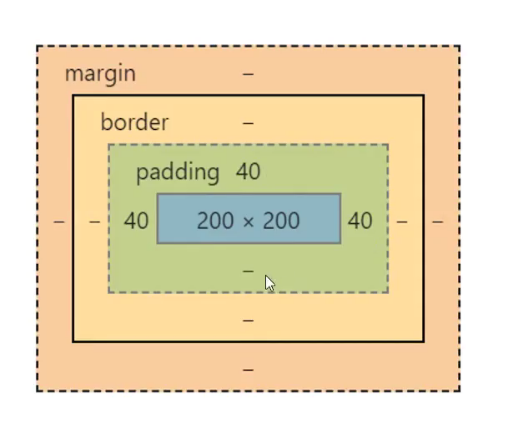
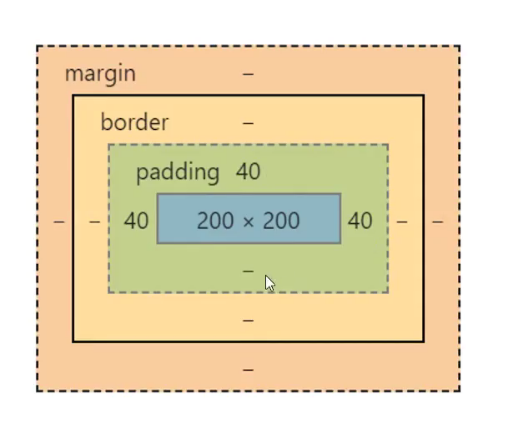
1 盒模型 mbp。box-sizing属性,display属性(display:block; 转为块 :inline; 转为行内 :inline-block; 转为行内块 哪些
是块级和行内元素。http://www.kydr.net/archives/9632 块级元素:大多为结构性标记 行内元素:大多为描述性标记),行
内元素,块级元素。)
A:hover {BACKGROUND-COLOR: #ffccff; COLOR: #0080ff}
(hover表示鼠标指示时,链接文字背景色为#ffccff;前景色为#0080ff)
A:link {color:#000000;TEXT-DECORATION: none}
(link表示未被访问时,链接颜色为黑色,链接无下划线.)
A:visited {color:gray;TEXT-DECORATION: none}
(visited表示被访问后,链接颜色为灰色,链接无下划线.)
A:active {color:green;text-decoration: none}
(active表示鼠标点击时,链接颜色为绿色,链接无下划线.)
A:hover {BACKGROUND-COLOR: #ffccff; COLOR: #0080ff}
A:link {color:#000000;TEXT-DECORATION: none}
A:visited {color:gray;TEXT-DECORATION: none}
A:active {color:green;text-decoration: none}
3 浮动与定位 网页布局
垂直显示的盒子,不要设置浮动,只有并排显示的盒子才要设置浮动。
大盒子带着小盒子跑,一个大盒子中,又是一个小天地,内部可以继续使用浮动。
超市塑料袋0.3元一个,div是免费的,不要节约盒子。
先一行行div大块 每个父块都设宽,高。
再左右div 每个块都设宽,高。
再左的上下拆分 每个块都设宽,高。
再右的上下拆分 每个块都设宽,高。
4 可以写电脑端
5 可以写手机端 flex布局 + 移动端的事件 + 移动端的优化
注意父块下的子块继承问题。
先整个页面每一行块。
再每一行块中的包括块,及其里边的上下或左右块。
每个块都要有尺寸。左右写浮动,上下不写浮动。
box-sizing: border-box;
/*边框内缩*/
box-sizing: content-box;
/*边框外缩*/
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: aqua;
box-sizing: border-box;
/*边框内缩*/
border: 5px solid black;
}
.box2 {
width: 400px;
height: 400px;
background-color: blue;
box-sizing: content-box;
/*边框外缩*/
border: 5px solid black;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
6 可以写适配
7 javascript 基础知识 + 多看案例
8 jquery 基础知识 + 多看案例
10 小程序的基础和实战
php中文网