 flex布局
flex布局
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>3.3 flex布局--入门</title>
<link rel="stylesheet" href="css/flex.css">
</head>
<body>
<h1>Flex 布局</h1>
<p>
<a href="#flex1">1. 什么是 flex 布局</a><br>
<a href="#flex2">2. 基本概念</a><br>
<a href="#flex3">3. 容器的属性</a><br>
<a href="#flex4">4. 项目的属性</a><br>
<a href="#flex5">5. 实例</a>
</p>
<!-- 一、什么是 flex 布局 -->
<div>
<h2 id="flex1">一、什么是 flex 布局</h2>
<p>Flex 是 Flexible Box 的缩写,意为"灵活的盒子"或"弹性的盒子",所以 flex 布局一般也叫作"弹性布局"</p>
</div>
<!-- 二、基本概念 -->
<div>
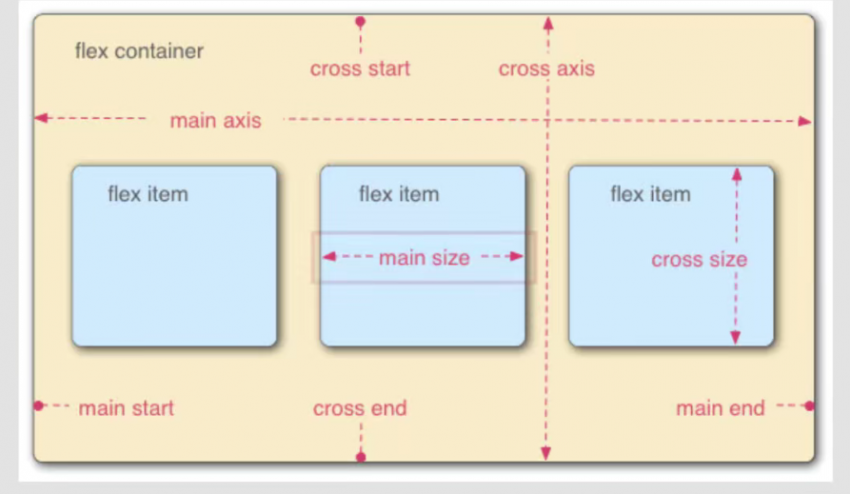
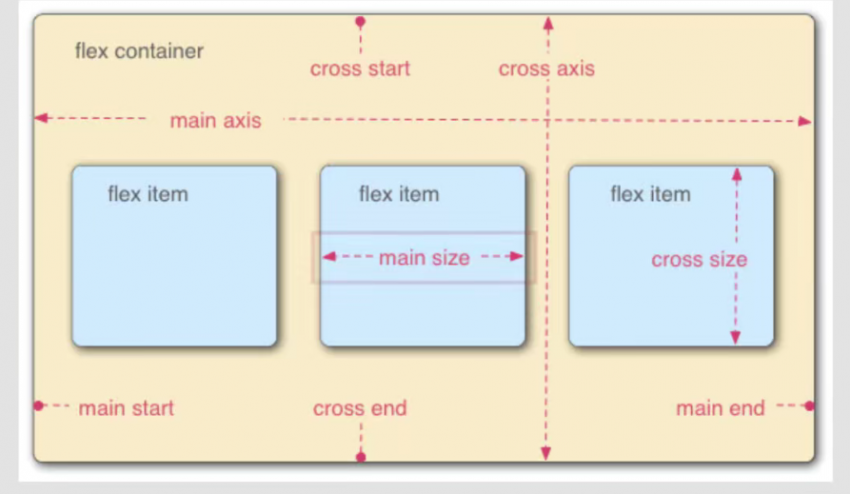
<h2 id="flex2">二、基本概念</h2>
<p>
1. 什么是 flex 容器(flex container)?<br>
采用 flex 布局的元素,称为 flex 容器<br>
.box {
display: flex | inline-flex;
}
</p>
<p>
2. 什么是 flex 项目(flex item)?<br>
flex 容器的所有子元素自动成为容器成员,称为 flex 项目
</p>
<img src="img/3.3-1.png" alt="flex" style="width: 100%;">
<p>项目默认沿主轴排列</p>
</div>
</body>
</html>