Sketch一般在查看UI给的设计稿的时候会用到,正版的软件需要100多美元,能支持正版的话就下载官方正版吧,这里我们介绍破解版的安装过程
sketch安装
- 首先肯定是破解版软件下载了,下载地址:Sketch
- 进入网站以后可以选择需要的版本下载
- 下载以后双击安装,解压密码为
xclient.info。安装好以后将sketch拖到Application中,就可完成安装 - 打开sketch,如果出现
sketch.app已损坏,打不开。你应该将它移到废纸篓,则在打开终端,执行:
sudo codesign -f -s - /Applications/Sketch.app/Contents/MacOS/Sketch然后输入电脑的登录密码即可
- 打开sketch,如果提示类似
应用来自网络,不能打开之类的问题,就打开电脑的设置–>安全性和隐私设置,然后允许打开就行了。
经过以上几步,sketch破解版就安装成功了。没有别的什么的步骤。
有时候UI设计师给我们开发的就是sketch文件,我们需要自己导出设计稿,这样才能方便看到具体的设计信息,从而进行开发。这个时候我们就需要用到
Sketch Measure插件了。
Sketch Measure插件安装
安装完sketch以后不装插件的话,就只能看看设计稿,没法导出html文件,这样就没法方便地看到尺寸、字体等等信息了。所以我们还需要安装一个插件:Sketch Measure
Sketch Measure是一款开源的sketch插件,可以让我们方便地将设计稿导出成html文件,方面开发。官网地址:https://github.com/utom/sketch-measure
但是需要注意的是,截止文章成稿时,Sketch Measure的最新版为2.7.5,在Sketch V52.1及以上有问题,无法成功导出。需要安装Sketch Measure 2.7.6才行,下载地址为:Sketch Measure 2.7.6
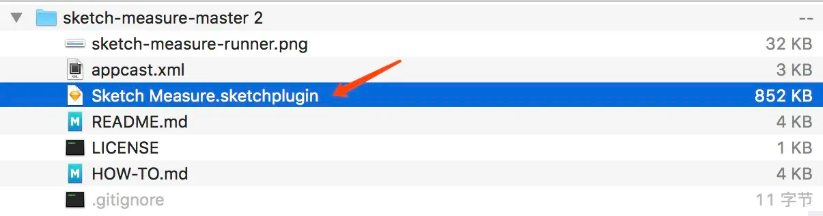
下载以后解压缩包,直接双击Sketch Measure.sketchplugin即可安装成功。

使用Sketch Measure插件导出
具体的看图
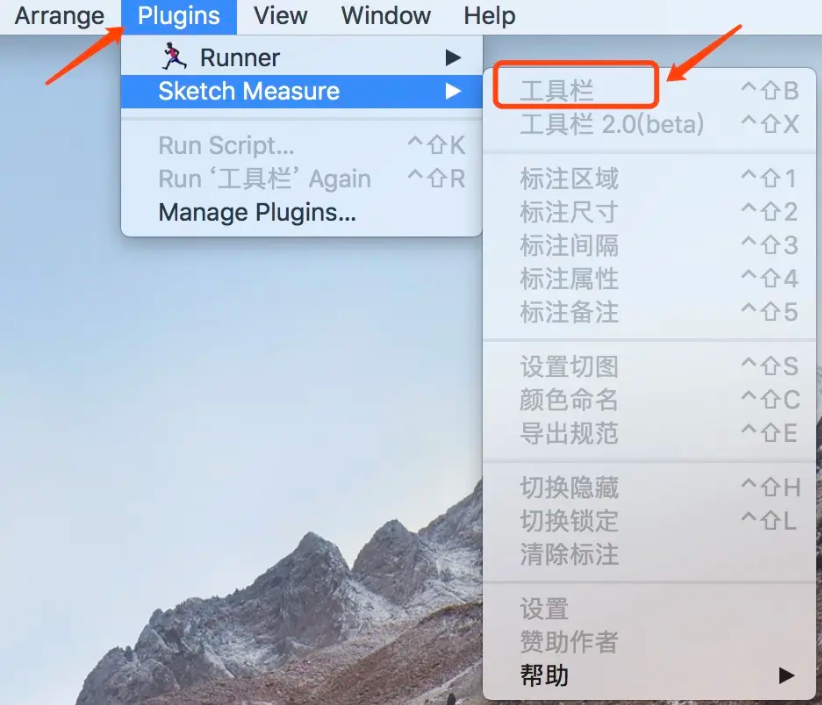
首先找到Measure插件打开

打开以后会看到一个深色的工具条,就是Sketch Measure。点击图中红圈中的按钮就进入导出步骤

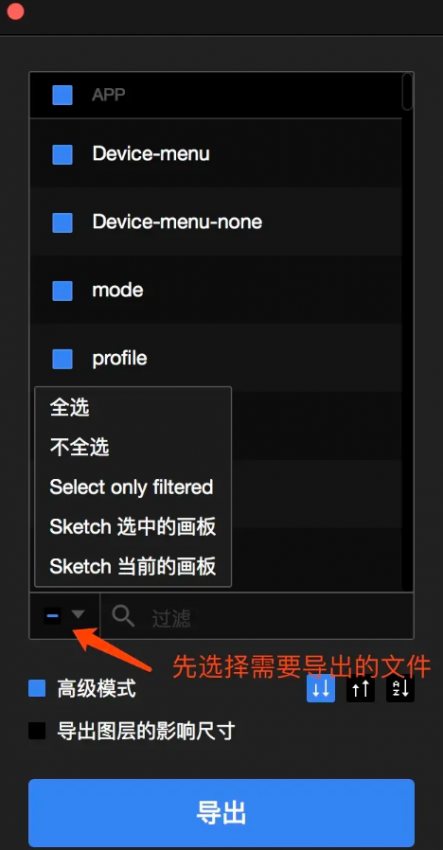
选择对应的需要导出的文件,点击导出按钮就可以导出了

导出的文件,点击图中的index.html文件就可以在浏览器中打开设计稿,就和设计师帮我们导出的一样

Sketch其他插件安装
可以直接去官网搜索所有的插件:https://sketchapp.com/extensions/plugins/
也可以利用Runner插件来管理,Runner下载地址:Runner。安装方法同上面的Measure插件。
安装好插件以后,打开Sketch,在顶部菜单栏Plugins中可以查看已经安装的插件,具体的大家可以自己玩一玩。